The Panel Menu is an accordion like menu effect that utilises the extended menu module and presnt your menu items in a sliding panel based menu. Its ideal for displaying a large number of links with a small footprint.
The setup for the accordion menu is pretty much the same as the superfish menu except for one key difference – instead of using the superfish/menu.html template the menu uses the accordion/menu.html template.
Setting up the Panel Menu
1. Install v1.06 of the extended menu module if you havent done so already.
2. Publish the module to either the left, right or inset position depending on your layout configuration.
3. Disable the module title.
4. Select the menu you want to use.
5. Select flat list as the menu type.
6. Set expand menu to yes.
7. Set use menu template to yes.
8. Set the menu path to accordion/menu.html if its not already set.
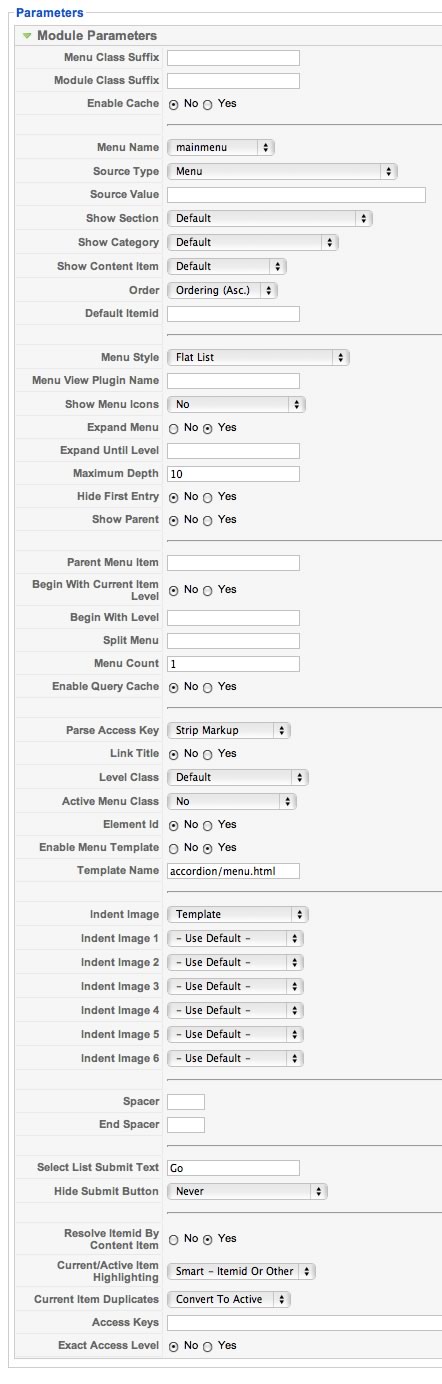
Here is a snapshot of the settings used to generate the panel menu.

Parent/Child menus in Joomla – Setting up the drop down menu in Joomla:
In order for the drop down menu to have child items (eg items that are sub menu items of the main navigation items) you will need to set the menu accordingly in the Joomla backend.
1. In the back end of Joomla navigate to menu —> main menu (or the name of the menu you selected in the previous step.
2. The top level or parent menu items are seperators rather than menu items. The setup for a separator is the same as a menu item except you are creating a separator rather than a menu link. Create the separator item and give it the name that you want to use for your top level item eg the item that opens the panel with the sub menu items underneath.
3. Write the name of the menu item.
4. Publish the menu item.
5. Set the parent item for the menu item. So if you want to have the menu appear on the main level of the menu then dont select anything here or make sure the menu item is set to top. If you want the menu item to be a sub level menu item then simply select the menu item that already exists that you want the sub level to appear under.
6. Configure any other options that may be relevant for your menu link.
7. Click Save.
If you have followed all of the preceding steps then you should have a sliding panel menu that saves its state from page to page. This means that if a specific menu panel was open on the previous page then it will be open on the subsequent page.