The JB Slideshow3 is a significant update to our previous Slideshow2. We have effectively rewritten the code and cut it in half making it a very slick, lightweight content fading, sliding, scrolling module for Joomla. We’ve added quite a few features to the slideshow and its implementation is slightly different also so if you are used to using JB Slideshow be sure to check the instructions below because they have changed.
You can see the slideshow in action above in the strip displaying in a newsticker format.
The slideshow is very versatile and can operate as a simple ticker or as a full scale slideshow with images and navigation. See the Sketch and Elevate Templates for more examples.
Naming your images.
The first difference that you’ll find is the naming convention for the images.
In the JB Slideshow2 images are given image names that following a numbering system as follows: header.jpg, header2.jpg, header3.jpg and so on.
Whereas the JB Slideshow3 selects the names to display according to the name of the content item you want it to appear with.
So on the demo site you can see the first content item that appears is titled “IyengarandHathaYoga.jpg” – notice how there are no spaces in the name of the image but the capitalisation is respected (Keeping the capitals as per your titles is important on most server setups).
Positioning of the Elements.
The slideshow is made up of three basic elements which include the slideshow image, the text and the navigation circles. The position and the dimensions of these elements are controlled in the module admin by using absolute positioning which means you have ultimate flexibility in creating your own layout for the content, image and navigation buttons.
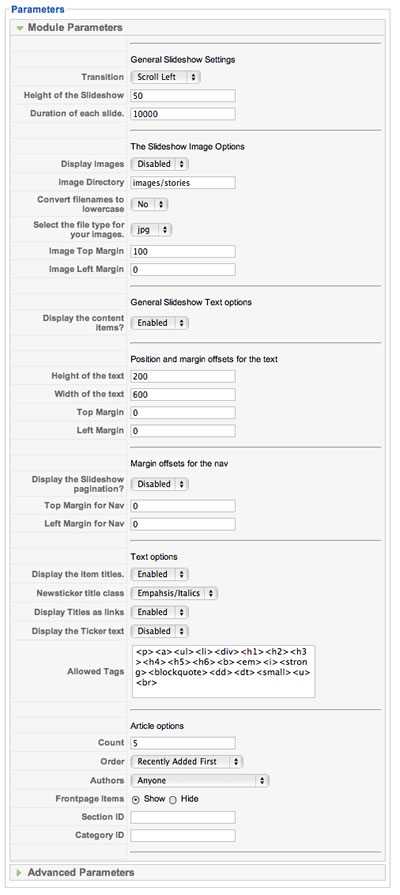
The positions we have created on the demo site and that you see in the parameter screenshot below are just an example of how you might be able to set the module up.
Other Features
The slideshow also incorporates some great looking and unique animations as a way of making your text and images fade and slide across the screen. The animations available include:
- Fade
- Scroll Up
- Scroll Down
- Scroll Left
- Scroll Right
- Slide horizontally
- Slide Vertically
- Turn Up
- Turn Down
- Turn Left
- Turn Right
- Zoom
- Fade and Zoom
- Curtain Horizontally
- Curtain Vertically
Module Parameters
Here is a screenshot of the parameters available in the module as well as the settings required to replicate the display of the moduel on the front page.