Pretty Slider Gallery is a Joomla module that will have your images sliding and fading in no time. It is coupled with the prettyPhoto overlay and the image resize script from Shifting Pixel so the module is able to resize your images on the fly and display the full size original in an elegant lightbox.
Setting up the gallery is as simple as designating a folder where the images should be pulled from and the module will do the rest. Please note that if your site is in a folder eg mysite.com/joomla then you will need to enter joomla/ in the sub folder field.
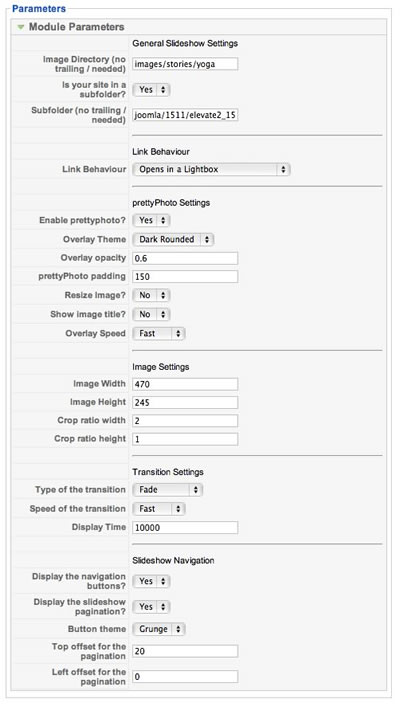
See the screenshot below and the table of data for the settings availble with this module.

Module Parameters:
| Image Directory |
Select the folder on your server where the images should be referenced from. eg images/stories/prettyslider. |
| Enable subfolder |
Set this to yes if your site is in a subfolder such as mysite.com/joomla. Please note that this is not the same as joomla.mysite.com ie subdomains are not considered a subfolder. |
| Subfolder |
If your site is found at mysite.com/joomla then you need to enter “joomla/” in this field otherwise you may leave this field blank. |
| Link Behaviour |
Select what action to occur when the image is clicked. You can choose from none | Open in a lightbox (prettyPhoto) | Open in the same window | Open in a new window |
| Enable PrettyPhoto |
Select whether to enable the prettyPhoto lightbox. Set this option to no if you ahve already included the prettyPhoto script in a module that already displays on the page. Otherwise this needs to be set to yes if you have set the link behaviour setting to display the images in a lightbox. |
| Overlay Theme |
Select the style of the overlay and prettybox when the image is displayed in the lightbox. You can select between the following themes for the prettyPhoto Overlay. Light Rounded | Dark Rounded | Light Square | Dark Square. Please note that these themes are based on the original prettyPhoto themes and have limited support for ie6. |
| Overlay Opacity |
The degree of transparency when the image is shown in the lightbox. Setting this value to 1 will make the overlay 100% opaque while a setting of 0 will mean that there is no overlay at all. |
| prettyPhoto Padding |
The padding around the prettyPhoto container once an image is displayed. |
| Resize Image |
Setting this image to yes enables the image to be resized to its full height if the original dimension of the image is wider or taller than the browser window. |
| Show Image Title |
Display the image title at the top of theimage when displayed in the lightbox. Please note this setting does not relate to the title of the image in the left corner of the lightbox. |
| Overlay Speed |
The speed for the transition to occur when an image is shown in the lightbox. |
| Image Width |
The resized width of the image |
| Image Height |
The resized height of the image. |
| Crop Ratio Width |
The height ratio for the image. Set this to 1 and the crop ratio height to 1 to retain the original aspect of the image. |
| Crop Ratio Height |
The height ratio for the image. Set this to 1 and the crop ratio width to 1 to retain the original aspect of the image. |
| Type of Transition |
Select the type of transition that should occur when the next or previous image is displayed in the slideshow. You can choose from the following transitions: Fade | Scroll Up | Scroll Down | Scroll Left | Scroll Right | Slide X | Slide Y | Turn Up | turn Down | Turn Left | Turn Right | Zoom | Fade Zoom | Curtain X | Curtain Y |
| Speed of transition |
The speed in which the transition to the next or previous image will appear. |
| Display Time |
The time before a new image is fisplayed in the slideshow. |
| Display Navigation Buttons |
Select whether to display the next and previous buttons that allow the user to click to the next and previous image in the slideshow. |
| Display Pagination |
Select whether or not to display the numbered pagination that allows the user to click between the images. |
| Button Theme |
Select from Grunge | Clean | Sticker as options for thenext and previous buttons on the nav. The images can be found in the modules/mod_prettySlider/images folder. |
| Top Offset for Nav |
The top offset in px from the bottom of the slideshow image. This value is best set to 20 to give the nav some breathing space from the bottom of the images. |
| Left offset for Nav |
The left offset in px from the left edge of the module. 0 will place the nav at the very left edge of the module. |