The captifyContent module is a slick new way to display sections ,categories or content on your site visually. The module resizes the image that you have assigned to the section, category or content, lays it out in a simple flay lineup and then the captify script generates the sliding effect that you see above when you roll over the image.
Please note that if the section, category or content item does not have an image assigned to it in the section/category admin or the content item article then that section/category/content will not display.
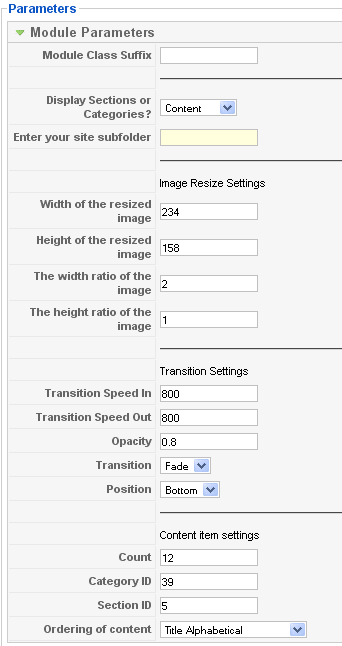
The screenshot below displays the administrator features of the Captify Content module.

General Module Setup
| Display images from sections, categories or content? | Select between displaying either sections, categories or content items. |
| Subfolder path | Enter the path of the sub directory of your site if your site is in a sub directory. For example if your site is located here: http://www.mysite.com/joomla you need to enter joomla/ – with the trailing slash. |
| Width of the resized image | Set the width that the image should be resized to. |
| Height of the resized image | Set the height that the image should be resized image. |
| Crop Width | Set the crop width that the image will be resized to. To retain the normal dimension of the image enter 1 in this field. |
| Crop Height |
Set the crop height that the image will be resized to. To retain the normal dimension of the image enter 1 in this field. |
| Transition Speed In | Denotes the speed that the transition occurs when you mouseover the image. Select from Fast | Normal | Slow |
| Transition Speed Out | Determines the speed that the caption disappears after the mouse leaves the image. Select from Fast | Normal | Slow |
| Opacity | Set this to alter the opacity of the overlay when you rollover an image. Set this value to 0 for full transparency or to 1 to be fully opaque. |
| Transition | Select between fade or slide to determine how the title of the section appears above the image. |
| Position | Determines where on the image the overlay appears. Select from top or bottom. |
| Content Item Settings | |
| Count | Specify the number of sections, category or content items to be displayed. Only those with images associated with them will be shown. |
| Category ID | If Content item images are set to display then the Category ID for the content items is set here. |
| Section ID | If Content item images are set to display then the Section ID for the content items is set here. |
| Ordering of Content | Content items displayed can be ordered by : Most Recent First | Oldest First | Title Alphabetical | Title Alphabetical Reverse | Most Read | Least Read | Default Ordering |